Welcome to "Android Super Nerds".
Today we are going to see what are the possible ways of using Custom Toast.
Note: Basically toast is kind of that component which just pops up with some information(message) and disappears. And believe me, we really need this kind of alert feature most of the time.
Mostly toast is used to alert the user about some notification message and we can also use it for displaying error or success message while interacting with Rest API. It doesn't affect any view of the screen and that's why it is one of the outstanding features which Android had provided to us. (Really thank you Google)
But again a question arises why do we really require customized toast?
Here the answer is really simple. Just look at it.
So are you impressed?. I guess "NOT".😏😏😏😏
but now suppose just think once, if some custom layout is displayed here inside the toast, and we really didn't need to do anything with its default functionality it gonna be super cool.
So let's see how to make it happen.
First, create a layout which you desire to display inside toast view. Something like this ↓
Here we have just added one ImageView with TextView.
Now create an Activity Class and add its layout, I had just created one with a simple layout with two sets of a button with its clickable features. ↓
For displaying this Custom Toast, I had created a method which is going to be invoked via button's click functionality. ↓
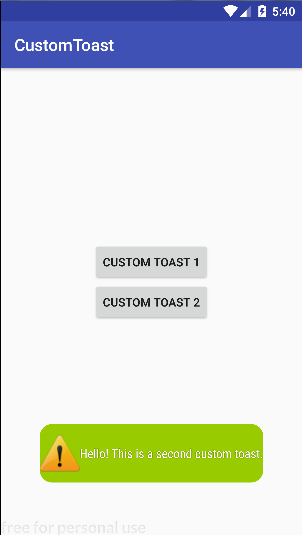
And in the end, Custom Toast is gonna look like this ↓
Here again, I had created and added background gradient XML file with Rounder Curve (please check out my Old Post on Rounder Curve via here).
Another alternative way of creating Custom Toast is by playing with its own class instance(object).
And for displaying this Custom Toast using its Class instance, I had created another method which is again going to be invoked via button's click functionality. ↓
Here the method, setCompoundDrawablesWithIntrinsicBounds is used for aligning Image Icon.
This method had four parameters.
The first Parameter is for aligning icon to the left of TextView.
The second Parameter is for aligning the icon to the top of TextView.
The third Parameter is for aligning icon to the right of TextView.
Forth Parameter is for aligning icon to the bottom of TextView.
Today we are going to see what are the possible ways of using Custom Toast.
Note: Basically toast is kind of that component which just pops up with some information(message) and disappears. And believe me, we really need this kind of alert feature most of the time.
But again a question arises why do we really require customized toast?
Here the answer is really simple. Just look at it.
So are you impressed?. I guess "NOT".😏😏😏😏
but now suppose just think once, if some custom layout is displayed here inside the toast, and we really didn't need to do anything with its default functionality it gonna be super cool.
 |
| Got it Right 😉😉😉😉 |
So let's see how to make it happen.
First, create a layout which you desire to display inside toast view. Something like this ↓
Here we have just added one ImageView with TextView.
Now create an Activity Class and add its layout, I had just created one with a simple layout with two sets of a button with its clickable features. ↓
For displaying this Custom Toast, I had created a method which is going to be invoked via button's click functionality. ↓
And in the end, Custom Toast is gonna look like this ↓
Here again, I had created and added background gradient XML file with Rounder Curve (please check out my Old Post on Rounder Curve via here).
Another alternative way of creating Custom Toast is by playing with its own class instance(object).
And for displaying this Custom Toast using its Class instance, I had created another method which is again going to be invoked via button's click functionality. ↓
Here the method, setCompoundDrawablesWithIntrinsicBounds is used for aligning Image Icon.
This method had four parameters.
The first Parameter is for aligning icon to the left of TextView.
The second Parameter is for aligning the icon to the top of TextView.
The third Parameter is for aligning icon to the right of TextView.
Forth Parameter is for aligning icon to the bottom of TextView.
The outcome from this method ↓
Final full Code for Custom Toast Activity ↓
After adding the above-given code in your Activity Class. the final outcome would be ↓
What have we covered today?
- Creating the Custom Toast is possible via inflating the android layout.
- Without inflating the android layout also we can add icon inside the Toast View.
- Using method "setCompoundDrawablesWithIntrinsicBounds", image icon can be aligned anywhere inside the toast view.
AND THAT'S IT....!!






Tioga Downs, a casino along the Susquehanna River on the New York facet of the Pennsylvania border, obtained similar approval to take away 5.3% of its machines. Harry Benson/Daily Express/Hulton Archive/Getty ImagesWhile slots have a number of the} finest odds in a casino, sharp gamblers perceive that the pay fee for them means little or no. So whereas the machine is theoretically paying out more cash, the percentages are at all times in the house’s favor. In April, Steve, a 35-year-old filmmaker casino.edu.kg from Los Angeles, was at the Venetian in Las Vegas taking part in} a Wheel of Fortune slot machine and feeling like one million bucks. He was taking $7 spins and after an hour of sinking $500 into the machine, Steve obtained a gold spin bonus and received $700.
ReplyDelete